A CSS Editor Helps Developers To Develop And Deploy Cascade Style Sheets With Ease. A Good CSS Editor Will Speed Up Development Time And Help To Troubleshoot And Debug.
CSS Files Are Just Text Files. Any Text Editor Will Do The Job. However, Once CSS Files Begin To Get Complicated Or Get Large, Managing And Editing Them Becomes More Difficult If Using A Simple Text Editor.
So Below Are Top 14 CSS Editors For Developers And Designers.
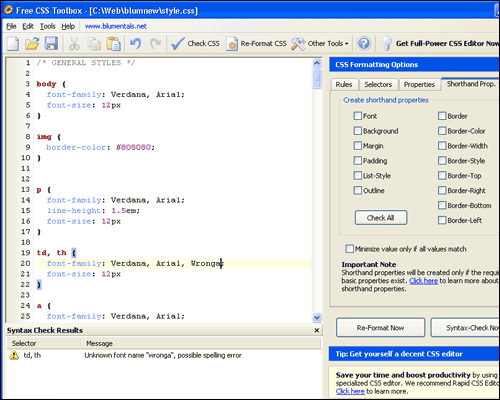
1. Free CSS Toolbox
Key Features And Benefits
- Quickly Create And Adjust CSS Code
- Auto-complete And Syntax Highlighting Makes CSS Editing Easy
- Easily Re-format Any CSS Code
- Quickly Adjust Somebody’s Else CSS To Fit Your Style
- Make Your Code Pretty And Easy To Read
- Find And Eliminate Errors In Your Code
- Check Your CSS Against Various Specifications
- See If Your CSS Is Compatible With Older Web Browsers
- Reduce The Size Of Your CSS Code By Up To 70%
- Make Your Web Pages Load Faster
- Quickly Validate Your CSS Code With The Web-based W3C CSS Validator
- Make Sure Your CSS Is Up To The CSS Level 2 Standard
2. Simple CSS — A Free CSS Authoring Tool
Features And Benefits
- Runs On Macs, Windows And Linux
- Simple CSS Allows You To Easily Create Cascading Style Sheets From Scratch
- With Simple CSS, You Can Manage Multiple CSS Projects And Import Your Existing Style Sheets.
- Simple CSS Supports CSS2
3. JustStyle CSS Editor
Features And Benefits
- Powerful And Easy-to-use
- Highly Interactive
- Easy Deployment
- Platform Independent
4. A GTK-2 CSS Editor
Key Features –
- Syntax Highlighting
- Syntax Validation
- MDI Notebook Based Interface
- Quick CSS Properties And Values Insertion
- Auto-completion
5. Dialog-based Insertion Of CSS Complex Values
Key Features:-
- syntax Highlighter For Many Languages (20+) And Customize Syntax Highlighter
- code Completion
- Php Debugger
- code Hint For Functions (also Called Quick Info/parameter Hint)
- columns And Row Highlight
- code Browser
- ftp Edit – Edit Files Directly On A Ftp Server
- shtml, Xml, Php Syntax Check
- included Help For Php, Html, Mysql
- sql Designer
6. Astyle Is A Visual CSS Editor.
Features And Key Benefits
- Visual Easy-to-use Interface
- Graphic Tree-type View Of Attachment Files And The CSS Structure
- Grouped View Of Properties And Selectors
- Automatic Selection And Grouping Of CSS Selectors From A Markup Language Document
- CSS, HTML, XML Highlight Code Editor
- Active Preview Current Selectors And Documents With IE And Mozilla Support
- Clean Up HTML Document Via CSS
- Copy, Paste And Cut Operations
- Drag And Drop Operations
7. Eledicss Is A CSS2 Editor
Eledicss Is A CSS2 Editor Implemented As A Server-side PHP Script. It Allows Editing CSS Files Using A Web Browser.
Features
- Can Be Installed Both On UNIX And Windows Webservers.
- If You Want To Directly Change The Css Files (online), They Must Be Writable By The Webserver.
8. Notepad++ Is A Free Source Code Editor And Notepad Replacement That Supports Several Languages.
Key Features:-
- User Defined Syntax Highlighting
- Auto-completion
- Multi-Document
- Multi-View
- Regular Expression Search/Replace Supported
- Full Drag ‘N’ Drop Supported
- Dynamic Position Of Views
- File Status Auto-detection
- Zoom In And Zoom Out
- Multi-Language Environment Supported
- Bookmark
- Brace And Indent Guideline Highlighting
- Macro Recording And Playback
9. Online CSS Template Generator
Key Features
- Make, Manage And Market Se Friendly Templates
- Syntax Highlighting On CSS And XHTML
- Drag And Drop Page Elements
- Integrated Image Makers
- Microstock At Low Prices
- Template Im- And Export
- WYSIWYG XHTML Editor
- Integrated Help-area
- Visual DOM Tree
- CSS Wizard
10. An Open-source Css Editor For Windows
Key Features :-
- Snap{css} Is An Extremely Light-weight
- Notepad-like Application That Allows Css Designers To Easily Edit Their Code
- Quick Acccess To Helpful Features Such As Our Beautify And Collapse Functions.
11. Oxygen CSS Editor
Key Features:-
- Support For CSS Validation
- Improved CSS Content Assistant
- Sortable CSS Outline View
- Folding
12. Freedomeditor, Customizable Browser Based (text/web(WYSIWYG)) File Editors
Key Features:-
- TinyMCE Style Sheets Selector.
- Configurable/Loadable Settings/functions For Each Filename-extension.
- File System / Folder Browser.
- Bookmarker With Correctly Operating Firefox Sidebar Support, Thanks To JQuery And A JQuery Plugin Called FrameReady
- Create Files In Your Native Language.
- Merge CSS FilesCompress And/or Categorize CSS Source Code, Remove Useless White Space, Tabs.
- Use CSS Files For Database Purposes.
- Independent Function Library That You Can Use To Parse CSS Files To 3-dimensional PHP Arrays.
- Identify And Remember Color Codes.
- Console Terminal (modified Phpterm) Accepting Commands By Url Request, For Automating Administrative Tasks.
- Find/Replace On Multiple Files In A Folder.
- Easily Add Custom Tags.
- Extensive AJAX Usage.
13. MacRabbit CSSEdit
Key Features
- With CSSEdit, You See Changes To Your Style Sheet Applied In Real-time
- For Any Web App Or HTML File
- You Can Edit Style Sheets For Absolutely Any Site On- Or Offline.
- Making Your Web 2.0 App Beautiful Is Now Easy And Productive.
14. StyleMaster CSS Editor
Key Features
- Browser Compatibility
- WYSIWYG CSS Design
- Instant Previewing
If Your Favorite CSS Editor Is Not On This List And About The Thoughts And Opinions With Above Said CSS Editors Please Share Your Comments.
Related Posts –
27 Color Tools And Resource For Choosing The Right Color Palette
16 JavaScript Graph Resources For Creating Stylish Chart
11 High Resolution Free Fabric Textures
23 Inspirational Light Graffiti Examples