With New Innovations Comes New Feature That You Want To Learn Soon. Adobe Always Comes Up With Feature Packed Software Like Illustrators Have. Both Photoshop And Illustrator Have Similar Features But Some Notable Differences Where You Might Want To Try Your Skills. For That You Must Learn About Their Similarities.
The Central Layout Of Photoshop And Illustrator Are Similar. You Have The Canvas In Photoshop, Where Most Work Is Done. In Illustrator, There Is An Artboard, And You Can Have Many Artboards In One Document. In Illustrator, This Is Versatile If You Are Creating Basic Storyboards. It Also Makes It Handy When Creating PDFs, As It Saves Each Artboard To Its Own Page. In Photoshop, To Modify The Document Size, You Change The Canvas Size, But In Illustrator, You Select The Artboard Tool And Resize The Handles Like You Would Any Other Resizable Box Throughout Various Adobe Programs.
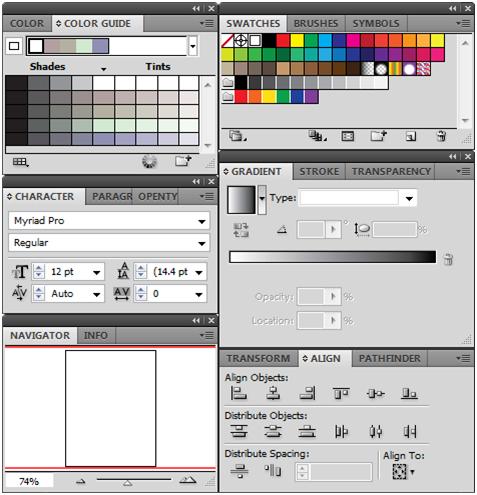
Panels Are Set Up Similarly In Illustrator As They Are In Photoshop. The Tools Are Available On The Left Side, And The Main Sets Of Panels On The Right Side. Just Like Photoshop, They Are Fully Customizable, And You Can Save And Load Presets That You Have Précised.
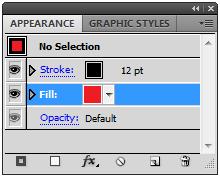
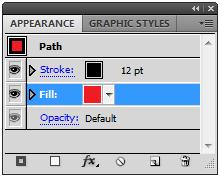
Both Make Use Of Layers To Load Objects And Other Fractions Of Your Work, So That You Can Categorize Your Work Simply. The Variation In Illustrator Is The Extra Appearance Panel. It Panel Works Like The Layers Panel, But It Is For Each Individual Shape. You Have Command Over How Fills, Strokes, And Effects Are Stacked. This Has A Specific Impinge On The Appearance Of Your Different Your IT Staff items.
The Above Square Has A Default Look. Illustrator By Default Generates A Stroke That Centers On The Surrounding Box Of An Object That You Have Created. The Appearance Panel Gives You The Facility To Reorganize The Stacking Array, So That The Stroke Doesn’t Gobble Away From Your Object, As Illustrated Below.
You Can Continue To Add As Many Stokes As You’d Like, And It Is Fairly Easy To Create Multiple Strokes On One Object, With Control Over Each One. Notice The Stacking Order Of The Strokes On The Box In The Example Below. You Can Control The Color Of The Fill Or Stroke, And The Size Of The Stroke, All From Inside Of The Appearance Panel.
Filters: Nearly All Of The Filters From Photoshop Are Present In Illustrator, From The Artistic Set, All The Way Down To The Stylize And Texture Sets. Illustrator Does Have Its Own Set Of Effects Still. These Effects All Do Different Things, And Here Is A Quick List Of What They do:
3D: Illustrator Has Its Own Set Of 3D Effects, Where You Can Extrude, Revolve, And Rotate Objects In 3D Space. Here, You Can Use 3D Effects To Type And Other Objects That You Have Formed In Illustrator.
Convert To Shape: This Effect Changes Your Existing Choice To The Particular Shape. This Will Change A Rectangle Into A Rounded Rectangle, etc.
Crop Marks: This Adds Crop Marks To Graphics That You Have Created In Illustrator. This Is Usually Used For Printing Uses.
Distort & Transform: This Allows You To Distort And Manipulate Your Shapes Using Various Effects And Settings, Such As Pucker & bloat, Which Pull The Edges Of Your Object Inward Or Inflate Them Outward. Free Distort Allows You To Bend And Alter The Shape Without Handles And Settings. Roughen Gives Rough Edges To Your Shapes, Making Them Seem Rough Which Can Be Tricky To Do By hand.
Path: This Allows You To Balance The Path, Outline The Object, Or Outline The Stroke Of An Object Created In Illustrator.
Pathfinder: This Has The Same Settings As The Pathfinder Panel, Which Allows You To Combine, Subtract From, And Divide Shapes You Have Created In Illustrator.
Rasterize: This Takes The Vector Object That You Have Selected In Illustrator And Converts It To Raster Graphics, Based On Pixels.
Stylize: These Effects Allow You To Add Glows, Drop Shadows, And Feather Effects To Your Objects In Illustrator.
SVG Filters: This Adds Scalable Vector Graphics (SVG) Effects To Your Vector Graphics. These Are Meant More For When You Are Creating Scalable Vector Graphics For The Web Using Illustrator.
Warp: These Effects Bends Vector Objects Created In Illustrator. The Defaults Bend Objects In Illustrator According To Presets, But They All Have Sliders With Values That You Can Adjust.
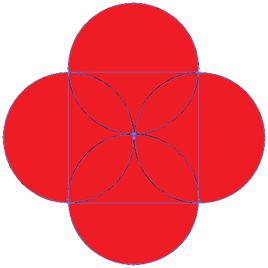
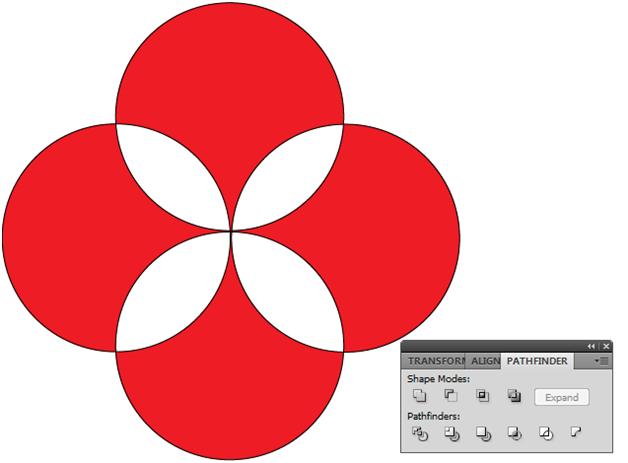
Building Shapes: Building Shapes In Illustrator Is Usually Easier Than When You Are Working In Photoshop. Photoshop Uses Paths, And You Can Add To, Subtract From, And Manipulate Paths Using Photoshop’s Pen Tool. In Illustrator, You Can Still Do All Of That, But You Can Combine Shapes Using The Pathfinder Panel, And Illustrator’s Shape Builder tool.
The Shapes Shown Above Are All Various Shapes Overlying Each Other. Using Pathfinder Panel, You Can Select Any Of These Icons To Carry Out Diverse Actions. For Instance, The Top-right Icon Merges All Of The Selected Shapes. The Next One Over Subtracts The Top Shape From The Rest Of The Shapes. The Third Icon Will Get Rid Of Anything That Doesn’t Overlie. The Fourth Icon Will Remove All Of The Overlying Areas. This Is A Swift Way To Spot All Of Your Shapes And Get Rid Of What You Don’t Need. In Illustrator, It’s Swift And simple.
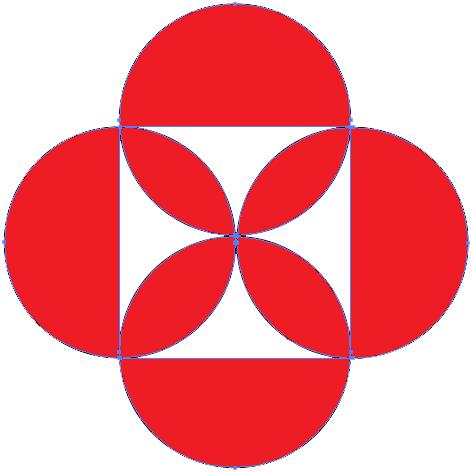
Click On The Fourth Option On The Top Row To Get Rid Of The Overlying Parts Of The Shapes. When You Do This, All The Parts Are Linked With Each Other, So That They Are Grouped Jointly. You Can Double-click The Object To Go Into An Editing Type, Where You Can Control Each Piece By Itself. Then, Double-click The Canvas To Go Back To Normal Mode, Where They Are All Grouped Together again.
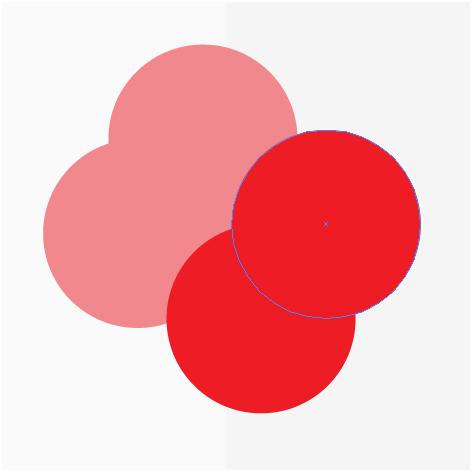
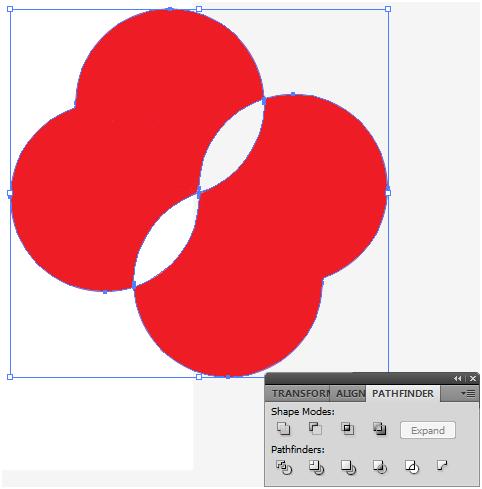
The Shape Builder Also Does The Same Thing. Click And Drag Across Various Shapes To Merge Them Into One Shape. Once They Are Pooled, Their Individual Paths Go Away. You Can Hold Option/Alt And Click On A Shape To Remove It. I Removed The Two Shapes From The Group In The Example Below, And Combined All Of The Others.
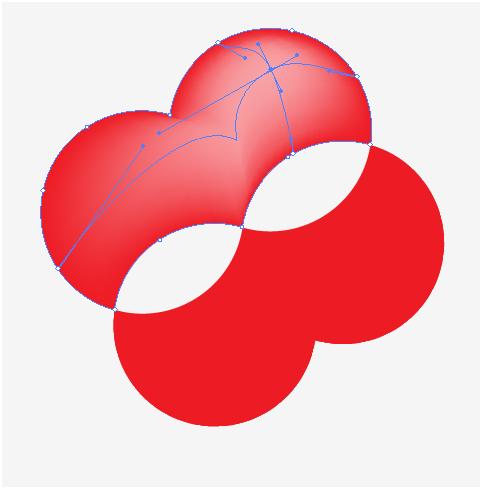
Another Immense Dissimilarity Amid Illustrator And Photoshop Is Illustrator’s Gradient Mesh Tool. That Is How Illustrator Handles Gradients Across Complex Vector Shapes. The Way That The Mesh Works Depends On The Shape Of Your Object And How Many Anchor Points It Has. Deselect The Object And Choose A Different Color. Then, Select The Gradient Mesh Tool And Click On The Area Where You Want The Highlight To Be. Illustrator Will Determine The Mesh Depending On The Shape At The Intersection Of Its Anchor Points, As In The Case below.
You Can Manipulate The Mesh By Moving Or Altering The Anchor Points Within The Mesh Itself. This Can Take Some Getting Used to.
Brushes Work Another Way In Illustrator As Well. In Photoshop, Brushes Are Raster Paint That Isn’t Easy To Alter Once They Have Been Placed On The Canvas. However, In Illustrator, Each Brush Stroke Is A Path. You Can Select This Path, Alter It, Change The Color Of The Brush Stroke, Change Its Thickness, And Even Its Style.
Moving Up From Photoshop To Illustrator Can Appear Challenging In The Beginning. But Once You Get Accustomed To Its Features, You Will Find The Designs Coming Out Faster In Illustrator.