Infographics About Bootstrap
You Can Hardly Find A Single Person Throughout The Web Community Who Hasn’t Heard About Bootstrap Yet. This Front-end Framework, Built At Twitter, Has Been Created For Faster And Easier Web Development; Actually It Is A Collection Of CSS And HTML Conventions. Bootstrap Looks Equally Great In All Modern Desktop, Tablet And Smartphone Browsers Due To The Responsive CSS. Besides, The Framework Is Stuffed With Functional Features, Like 12-column Responsive Grid, Dozens Of Components, JavaScript Plugins, Typography, Form Controls, Web-based Customizer And Many Other Tools You Need, All In One Small Lightweight Resource. Being Completely CSS In Its Core, Bootstrap Was Built With LESS, Which Offers A Scope Of Additional Features Like Nested Declarations, Variables, Operations And Color Functions. Impressive, Isn’t It?
Speaking About Bootstrap We Can State That It Offers Universal Solutions To Routine Interface Issues Developers Face Every Day. The Framework Is Easy To Implement For Swift Creation Of Clean And Usable Applications.
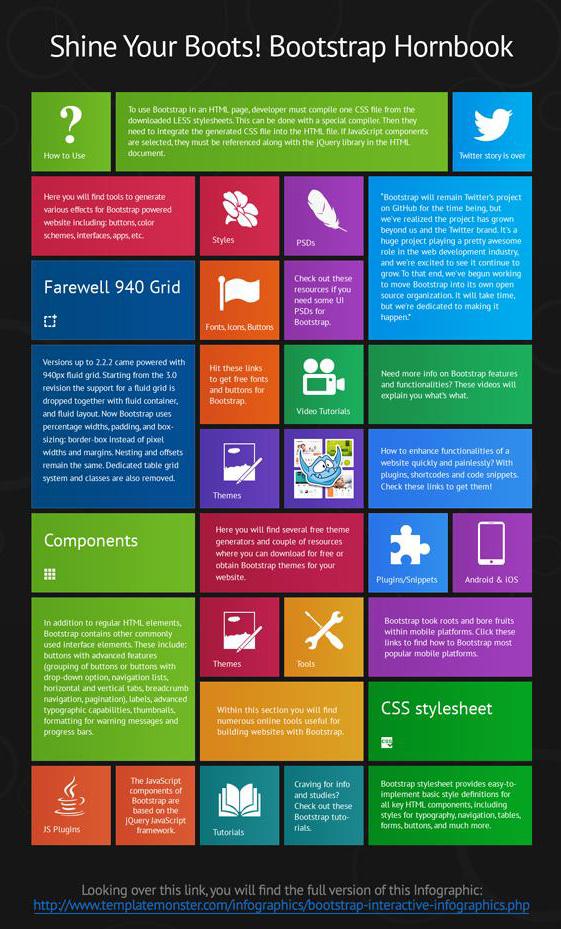
If You Want To Know More About Bootstrap, But This Stuff Seems Rather Confusing, Take A Look At The New Interactive infographics, Created By TemplateMonster’s Team. Developed In Compact Windows 8 Interface Style, It Covers All Essential Points You Need To Know About Bootstrap. Creative Visual Approach, Cheerful Colors And Animated Effects That Interact With The User, Make Learning Pleasant, Absorbing And Even Fun. This Infographics Can Be Regarded As A Compilation Of Handy Tools For A Bootstrap Web Developer. Under These Colored Tiles, Supplied With Hover Effect, You Will Find Style Generators, Theme Generators, Free PSDs (fonts, Buttons, Icons), Multiple Tutorials Together With Video Lessons, Plugins, Code Snippets, Shortcodes And Many Other Useful Things.
So Here Is A Static Version Of A Comprehensive Bootstrap Hornbook Infographics Or You Can Click Here To View The Interactive One!