5 Tools Every Web Designer Should Utilize
Every Web Designer Knows There’s A Lot That Goes Into Creating A Website. From Maintaining The Visual Quality Of A Brand Identity To Managing Back-end Functions And Browser Compatibilities, Tools Can Become A Designer’s Best Friend. By Making Use Of The Right Tools, The Workload Of Designing A Website Can Be Greatly Lessened. Here Are Some Tools That Will Help You Achieve A Smoother Workflow As You Build Websites.
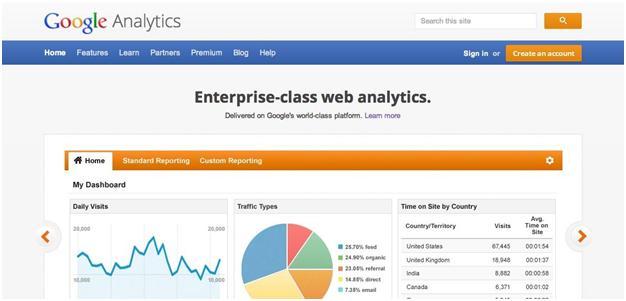
1: Google Analytics
This Web Analytics Tool Can Analyze Every Aspect Of Your Website, Including Real-time Visitor Activity, Site Speed, Browser Compatibility, Conversion/bounce Rates And A/B Testing, To Name A Few. This Is An Extremely Important Tool For Web Designers, Because Sites Require Constant Tracking, Altering And Testing In Order To Stay Effective. With The Constant Changes In Trends And User Interests, Websites Must Be Continually Monitored To Make Sure They Perform Well And Provide Positive User Experiences. Even Small Tweaks Can Make Huge Differences In Conversions, And Google Analytics Enables You To Pinpoint What Those Changes Might Be. This Google Analytics Guide Provides A Step-by-step Process To Get You Started Measuring Your Stats.
2: ShutterstockLightbox
Shutterstock Is A Great Resource For Browsing And Implementing Stock Images Into Your Design. But It’s Also A Helpful Source Of Inspiration And Archiving Of Ideas. Most Designers Can Gain Creative Stimulation From Imagery, And Shutterstock Provides A Vast Library. If You’re In Need Of Inspiration Or An Idea Strikes That You Don’t Want To Forget, You Can Create A Lightbox, Which Collects Different Images Of Your Choosing That You Can Always Refer Back To View Your Ideas And Inspire Your Designs.
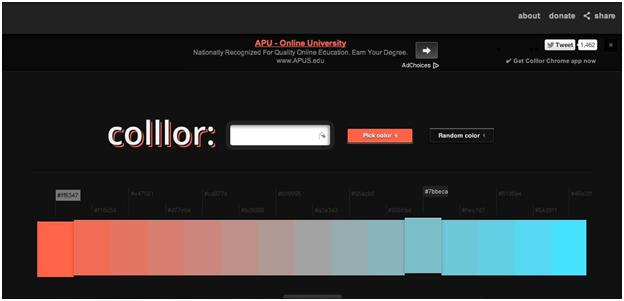
3: Colllor
Consistency Is A Crucial Part Of Web Design, And Color Can Be Tricky To Make Consistent Because Of Different Web Browsers, Screen Resolutions And Devices. This Tool Makes It Easier To Generate A Consistent Web Color Palette By Using Colors That Share The Same Hue, Lightness And Saturation. You Can Then Alter Your Colors By Tinting And Color Mixing To Create The Exact Hue You Desire For Your Design. This Is An Efficient And User-friendly Tool That Will Make Your Color Tests Much Simpler.
4: Wireframe
This Is A Simple Wireframing Tool Used For Drafting Websites Or Mobile Apps. It’s Extremely Easy To Use Because Of Its Clean And Minimal Interface – Free Of Cluttered Tool Bars And Needless Options. It Allows You To Get Straight To The Process Of Creating Your Draft, And Its Intentionally Limited Options Help You Create A Simple Design And Track Your Ideas. You Can Easily Annotate, Modify, Or Share Your Designs Upon Saving Them And Receiving A Distinctive URL For Each File.
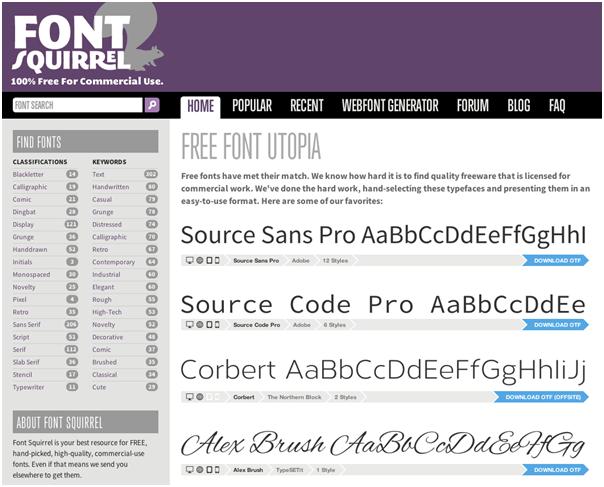
5: Font Squirrel
This Is A Free Font Download Website That Holds Thousands Of Fonts With A Wide Variety Of Styles. Conveniently Categorized, You Can Browse By Theme Or Use The Advanced Search Feature To Find A Specific Typeface. You Can Even Generate A Sample Of What Your Own Text Will Look Like In A Particular Font Before Downloading, So It’s Helpful When Testing For Your Site.
Author Bio
<ahref=”http://www.lukeclum.com” Target=”_blank”>Luke Clum Is A Web Developer And Designer Living In Seattle. Follow Him On Twitter @lukeclum